
- #Visual studio code install git how to#
- #Visual studio code install git code#
- #Visual studio code install git download#
Once the folder repository is initiated successfully, As there are no files added in the local repo, All the files and folder will show as changes with U means uncommitted files/folders. git folder under selected folder and this is local repository, We have connected to remote git server yet. When it initiate it will create hidden metadata. It will show empty and show a message No source control providers registered, Click on + icon to Initiate Repository and select the directory folder from the list (Same folder we opened on VSCode). Next from the left hand side go to SOURCE CONTROL tab. "git.path" : "C:\Program Files\\Git\\bin\\git.exe" I have installed 64bit SCM-Git application. Your git location might be different, based on the 32bit or 64bit version of application installed. Save the file with Ctrl+s button pressing in combining.
#Visual studio code install git code#
First is comma put it in the end of last line (you will need to write code in json format), second line enables git and third is path to the git.exe location.

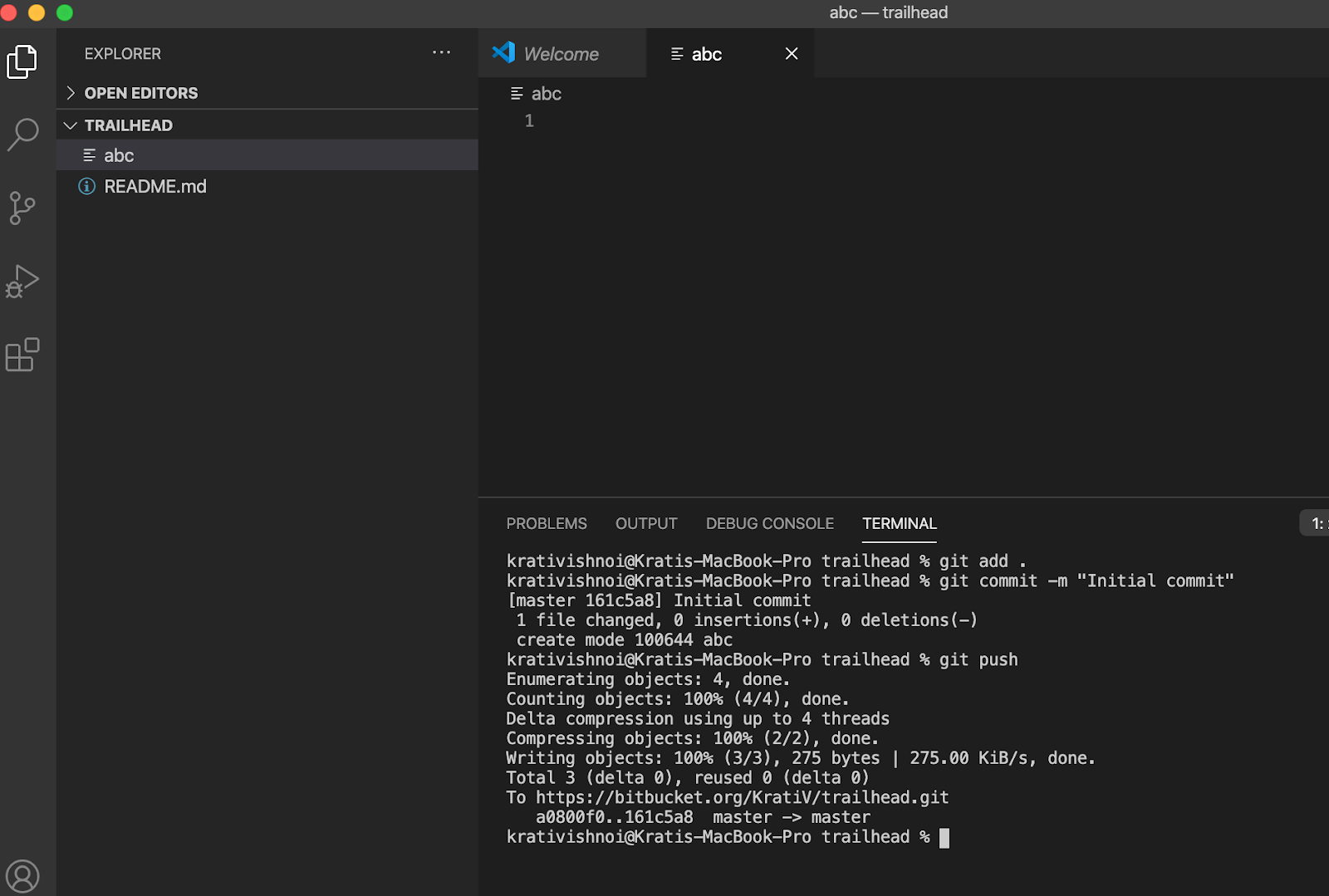
Search for git.path, go to Edit in settings.json or click the Icon. Click on the left - bottom side settings icon, choose Settings from list. Git config -global user.email Visual studio Code make sure you configure your user.name and user.email in git Next go to View > Terminal and configure git first by using below commands. I have all my scripts kept on one of the local disk folder location C:\temp\PSscripts. Open Visual Studio Code, from File > Open Folder, You will be seeing scripts files and folders in Explorer view. Copy the url link, This Git URL I will use in later instructions. Once new repository created click it to check some information.Ĭurrently online Git repository is empty, Once you click git server repository, it shows Git URL. Give repository a name, keep all other options default. I am using in house bonobo Git server for version control system and to keep all my codes central location, you can use github or bitbucket also. The steps I am performing are same on github and bitbucket, just UI is different.
#Visual studio code install git download#
You can download and install Git for url. These version controls can be used collaboratively from any other computer by multiple where Git is installed. Git works as snapshot tool (point in time). This article will get you to using GIT version control tool with Visual Studio Code. Git is a collaborative, free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.Version control is a type of system that allows you to keep track of changes made to your code over time. Part 3 Git clone version control integration in Visual Studio Code Part 2 Git master branch source control integration in Visual Studio Code Where you’re ready to learn more, one of the things you can test is using VS Code to review and manage issues or even merge pull requests in GitHub all within the VS Code application.Part 1 Git version control integration in Visual Studio Code As you’re already aware, VS Code’s GitHub integration can be further expanded by installing extensions. The knowledge covered in this article only pertains to the basics of using VS Code with GitHub.
#Visual studio code install git how to#
You’ve learned how to perform various Git actions inside VS Code such as clone, stage, commit and push. In this example, you learned how to set up VS Code and Git to work with GitHub.

The Git extension that comes with VS Code allows developers to use a single interface to perform code editing, staging, committing and pushing changes to a remote repository such as GitHub. Visual Studio Code is a feature-rich application where different functionalities converge and integrate with the use of various extensions.

Installing the extension from search Summary To open the settings using the menu, click on File -> Preferences -> Settings.

Can’t change something when you can’t find it, yeah? But before you do, you’ll need to know where to find the Git extension settings. Nevertheless, there are some configuration changes with the Git extension that you may want to change as a matter of preference. Still, the default settings are already right as they are out of the box. There are many configurations available with the Git extension. Visual Studio Code comes installed with a built-in extension for source control using Git. To get your Visual Studio Code GitHub setup working, you’ll need to work with Git.


 0 kommentar(er)
0 kommentar(er)
